советы по созданию, типы и состояния / Habr
Ник Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про UX-дизайн кнопки: советы по созданию, типы и состояния. Наша команда выполнила перевод данной статьиКнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Советы по созданию кнопок
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.
Очень тщательно продумайте размер зоны прикосновения и внутреннего поля. Размер кнопок также помогает пользователю понять, что это за элемент. Каждая платформа дает свои рекомендации в отношении минимального размера зоны прикосновения. Результаты исследования, проведенного MIT Touch Lab, показали, что средний размер для прикосновения подушечками пальцев составляет 10-14 мм, а для кончиков пальцев — от 8 до 10 мм, при этом наиболее оптимальный минимальный размер зоны прикосновения будет 10Х10 мм.
Расположение и порядок
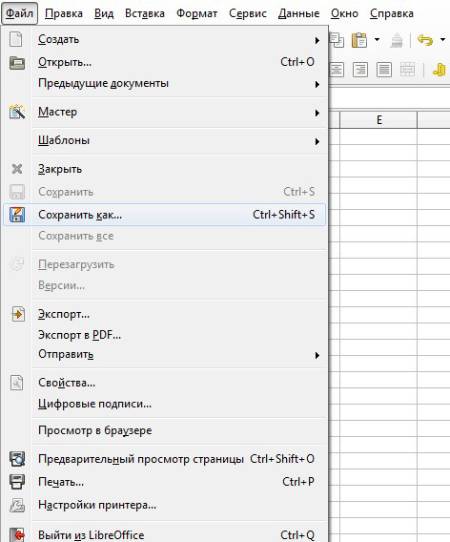
Разместите кнопки там, где пользователи без труда их найдут или там, где они ожидают их увидеть. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.
Не забывайте о порядке размещения и положении кнопок. Порядок, в котором идут кнопки, особенно если есть парные кнопки (например, «предыдущий» и «следующий»), очень важен. Убедитесь, что основной акцент в дизайне сделан на основном или самом важном действии пользователя.
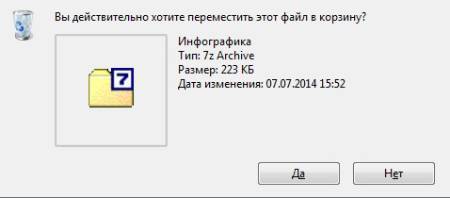
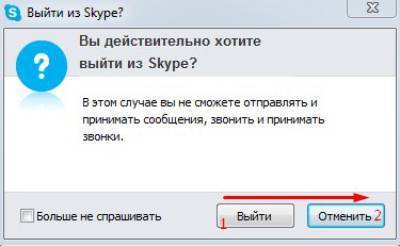
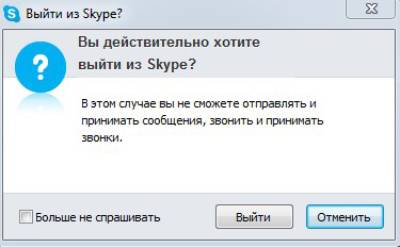
В примере ниже мы используем красную кнопку, которая содержит потенциально деструктивное действие. Обратите внимание, что основное действие не только более насыщенное по цвету и контрасту, но располагается в правой части диалогового окна.
Надписи
Надписи на кнопках должны означать действие, которое выполняет кнопка. Четко опишите, что произойдет при ее нажатии.
Точно такие же кнопки, как и вверху, но без соответствующей надписи. Чувствуете разницу?
Призыв к действию (CTA)
Самые важные кнопки (особенно, если они призывают к действию) должны выглядеть как самые важные кнопки.
Форма кнопки
Обычно кнопки стараются сделать прямоугольными с прямыми или округлыми краями, в зависимости от стиля сайта или приложения. Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.
Можно проявить творчество и использовать другие формы, например, круг, треугольник и даже какие-то оригинальные и необычные формы. Хотя последний вариант все же рискованный.
Главное, соблюдайте единство стиля во всем интерфейсе, чтобы пользователь смог определить, где в вашем приложении находятся кнопки.
Типы кнопок и поведение
1. Объемная кнопка
Объемная кнопка обычно прямоугольная с подъемом (градация оттенков показывает, что кнопка кликабельна). Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
Применение
На строке в один ряд. Используйте объемные кнопки, чтобы придать значимость действиям на сайте или в приложении с большим количеством разного контента.
Поведение
Объемные кнопки приподнимаются и заполняются цветом при нажатии.
Пример
Объемные кнопки выделяются на фоне плоских. Пример приведен для приложения Android.
2. Плоские кнопки
Плоские кнопки не приподнимаются, но также заполняются цветом. Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента.
Применение
В диалоговых окнах (чтобы соблюсти единство действия кнопки и контента)
На панели инструментов
Расположение снизу, чтобы пользователь быстрее их нашел
Поведение
Пример
Плоская кнопка в диалоговом окне приложения на Android.
3. Переключатель
Кнопка-переключатель позволяет пользователю переключаться между двумя или (более) состояниями.
Применение
Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов. Есть и другие требования:
· В группе должно быть не менее трех кнопок
· На кнопках должен быть текст, иконка или и то, и другое.
Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.
Очень важно выбрать правильную иконку для кнопки. Я рассказывал об этом в статье «Иконки как фактор удачного пользовательского опыта».
Пример
В Apple iOS переключатели использованы в разделе «Настройки».
4. Контурные кнопки
Контурные кнопки — это прозрачные кнопки простой формы, как правило, прямоугольной. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст.
Применение
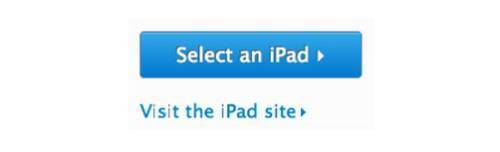
Пожалуй, не стоит использовать контурные кнопки для призыва к действию. Вот, посмотрите на Bootstrap. Контурная кнопка «Скачать» ничем не отличается от главного логотипа, что может запутать пользователей.
Лучше всего использовать такие кнопки для вторичного контента, так как они не будут (по крайней мере, не должны) конкурировать с вашим основным призывом к действию. Хотелось бы, чтобы пользователь сначала увидел основную кнопку CTA, а уже затем (если для него это не актуально) переходил ко второй кнопке.
Кнопка, призывающая к положительному действию, более контрастная и пользователь четко видит действие.
Поведение
Пример
На сайте AirBnB есть контурные кнопки для действия «Стать хозяином».
5. Плавающая кнопка с выпадающим меню
Плавающая кнопка с выпадающим меню — один из элементов материального дизайна Google. Это круглая материальная кнопка, которая приподнимается и дает эффект чернильного пятна при нажатии.
Применение
Плавающие кнопки с выпадающим меню применяются для вызова функциональных клавиш.
Поведение
Их можно сразу заметить по круглой иконке, парящей над UI. Они включают в себя такие типы поведения, как морфинг, запуск и перенос точки привязки.
Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от разметки экрана.
Функция: Достаточно ли важна и уникальна кнопка, чтобы сделать ее плавающей?
Размеры: Выбирайте тип кнопки, в зависимости от контейнера, в котором она будет располагаться и от того, сколько слоев глубины у вас на экране.
Разметка: Используйте преимущественно один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть основания, например, выделение важной функции.
Состояния кнопок
Здесь пойдет речь не о том, как пользователь видит начальную кнопку, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь не сразу поймет кнопка это или нет? Теперь придется кликнуть, что бы это выяснить …
Такой объект как кнопка имеет несколько состояний, и предоставление визуального отклика с целью отобразить текущее состояние кнопки должно быть приоритетной задачей.
Нормальное состояние
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии. Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять кликабельны или нет объекты в меню настроек.
Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.
Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Преимущества скрытой кнопки:
- · Ясность. Отображается только то, что необходимо для текущей задачи.
- · Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей. Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Преимущества использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку и объяснить критерии использования.
Контроль размещения. Пользователь понимает, где в интерфейсе размещено управление и кнопки.
Заключение
Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия. Плавное переключение способствует плавному взаимодействию; проблемы, такие как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем – полным провалом.
UX дизайн кнопок это узнаваемость и ясность. Думайте о сайте или приложении как о беседе, начатой занятым пользователем. Кнопка играет критически важную роль в этой беседе.
Кнопка (техника) — Википедия
У этого термина существуют и другие значения, см. Кнопка.
 Кнопка, не смонтированная в аппаратуру
Кнопка, не смонтированная в аппаратуруКно́пка — механическое устройство для передачи сигнала/ввода информации, элемент интерфейса человек-машина: элементарный физический механизм передачи электрического сигнала различным устройствам путём замыкания или размыкания двух или более контактов. По сути своей является датчиком внешнего физического воздействия (усилия нажатия), передающим далее факт такового соединённым с ним устройствам. Для пользователя термин «кнопка» ограничен крышкой, частью конструктива механизма «кнопка», на которую он, собственно, и производит нажатие.
В более широком смысле кнопка — некая ограниченная поверхность, нажатие на которую является событием (не обязательно вызывающим коммутацию электрической цепи), которое приводит к ответной реакции связанного с ней устройства.
Замыкание (размыкание) контактов кнопки происходит при приложении некоторого, заданного конструктивно, усилия вдоль (или в пределах допустимого угла отклонения) воображаемой оси нажатия, которая чаще всего перпендикулярна к плоскости крепления кнопки.
Два (три, в случае переключающего) контакта, коммутирующих сигнальные линии в процессе нажатия кнопки, называются контактной группой. Кнопка может содержать как одну, так и несколько контактных групп — нормально разомкнутых, нормально замкнутых, переключающих — в любой их комбинации.
Кнопка, в зависимости от наличия/отсутствия прилагаемого к ней в данный момент усилия нажатия, имеет два положения — «нажато» и «отпущено». В зависимости от состояния, в котором кнопка останется после снятия усилия, кнопки делятся на кнопки фиксирующегося и нефиксирующегося типа:
- Кнопка, возвращающаяся в исходное состояние после снятия приложенного усилия, является нефиксирующейся.
- Кнопка, изменяющая своё состояние на противоположное тому, что было до нажатия, и остающаяся в нём после снятия приложенного усилия, является фиксирующейся (кнопка с арретиром).
- Кнопка с зависимой фиксацией — фиксирующаяся кнопка, которая переходит в состояние «отпущено» при нажатии другой кнопки, имеющей с ней механическую связь.
Контакты кнопки по своему состоянию в положении «отпущено» делятся на нормально разомкнутые или нормально замкнутые:
Соответственно, говорят: «кнопки с нормально разомкнутыми контактами», либо «кнопки с нормально замкнутыми контактами». Переключающий контакт эквивалентен комбинации нормально разомкнутого и нормально замкнутого контактов, соединённым вместе одним общим контактом. Кнопка с переключающей контактной группой называется переключателем.
Разновидность кнопки с крышкой, подвижно закреплённой с одной из сторон, называется клавишей.
Миниатюрная кнопка с одной группой контактов и миниатюрным штоком для работы в качестве концевых замыкателей механизмов называется микропереключателем (сленг. микрик).
Несмотря на то, что зачастую кнопка имеет довольно сложное внутреннее устройство (или наоборот — крайне простое), конструктив кнопки всегда состоит из следующих составных частей:
Иногда непосредственно в корпусе кнопки размещают средства внутренней подсветки и/или индикации (лампочки, светодиоды, ЖКИ- и OLED-дисплеи).
Возвратный механизм[править | править код]
Может быть основан на разных принципах:
- Пружина (винтовая, вокруг штока, или же плоская — в микриках)
- Разнополярные магниты
- Резиновый купол (верх которого одновременно выполняет и функцию нажимной крышки; хотя иногда крышки выполнены и отдельно, из пластика), на нижней стороне которого нанесено токопроводящее покрытие — в пультах ДУ
- Куполообразные металлические (из тонкого упругого металла) круглые пластинки (они же — замыкатели). Особенность — малый ход (отсюда использование в малогабаритных устройствах), жесткое нажатие.
- наклеенные на основу (печатную плату, или же на единую пластиковую основу-плёнку) — в мобильных телефонах, мультимедиа-проигрывателях и прочих карманных устройствах.
- в механизме некоторых кнопок для компьютерных мышей.
- Куполообразные формы, выдавленные в пластиковой пластине (с нанесённой с внутренней стороны металлизацией, служащей замыкателем) — «тонкие» пульты ДУ
Исполнение кнопок[править | править код]
В зависимости от потребности в устойчивости к внешним воздействиям и конструктивной реализации кнопки могут быть пыле-, влаго-, газозащищёнными, герметичными, жаро- и ударопрочными. Степень защиты кнопок (исполнение) оговаривается стандартами системы классификации степеней защиты оболочки электрооборудования IEC 60529 (DIN 40050, ГОСТ 14254).
От размеров и конструктивных особенностей контактных групп зависят электрические параметры кнопки, в первую очередь допустимые значения коммутируемых токов и напряжений.
Некоторые кнопки могут при нажатии сопровождаться звуковыми эффектами (т. н. «клик») или вызывать другие физические действия (не обязательно электрического характера). Примером таких кнопок являются кнопки печатающей машинки, некоторых (т. н. «механических») компьютерных клавиатур и компьютерных мышей.
какими должны быть кнопки на сайте
Идеальные кнопки — это когда посетители сайта не отвлекаются на них, но постоянно нажимают. Хорошая кнопка должна выглядеть естественно и органично, чтобы пользователь не оценивал ее на сознательном уровне, а автоматически следовал указанному призыву. Из этой статьи вы узнаете, какими должны быть идеальные кнопки на сайте.

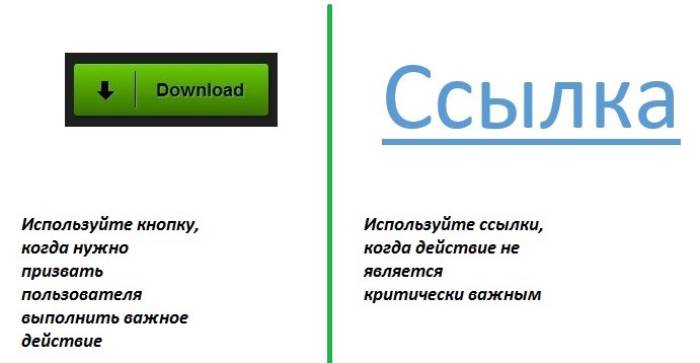
Когда использовать кнопки вместо ссылок
Практически на любом ресурсе вы найдете больше ссылок, чем кнопок. Кнопки представляют собой изображения, для создания которых необходимо потратить определенные усилия. А ссылку можно сделать за секунду. При этом линки и кнопки решают практически одинаковые задачи. В каких случаях необходимо использовать кнопки, а когда можно обойтись ссылками?
Если на странице используется слишком много кнопок, она медленно загружается. Кроме того, пользователь может запутаться, увидев несколько призывов к действию. Поэтому используйте кнопки, когда вам необходимо призвать пользователя совершить важное для вас действие: купить, скачать, зарегистрироваться и т.п. Во всех остальных случаях подойдут ссылки.

Как отличить важное действие от менее важного? Задайте себе вопрос: «Влияет ли предполагаемое действие на мой бизнес или мой сайт?»
Важные действия обычно требуют от пользователя активных усилий. Он должен регистрироваться, комментировать, оформлять заказ и т.п. Менее важные действия не требуют активных усилий. Пользователь переходит со страницы на страницу и потребляет контент.
Как правильно использовать градиенты
Дизайнеры используют градиенты, чтобы обеспечить естественный внешний вид элементов интерфейса. Когда источник света освещает объект сверху, это создает эффект естественного освещения и придает объектам глубину. Пользователь воспринимает освещенные области объекта приближенными к источнику света, а затемненные области удаленными.
Создавая кнопки, помните:
- Человек воспринимает кнопку, освещенную в верхней части и затемненную в нижней, как выпуклую.
- Человек воспринимает кнопку, освещенную в нижней части и затемненную в верхней, как вогнутую или нажатую.

Пользователь должен видеть выпуклую кнопку до того момента, пока он не нажал на нее. Если пользователь нажал кнопку, он должен видеть ее вогнутой. Этого эффекта можно добиться с помощью градиентов.
Как сделать кнопку убеждающей
Кнопки практически всегда содержат CTA, однако пользователи далеко не всегда на них нажимают. Чтобы повысить кликабельность, вам необходимо сделать кнопки убеждающими. Что это значит с точки зрения юзабилити?
- Используйте градиенты, тени и закругленные углы, чтобы сделать кнопку реалистичной
Чем реалистичнее выглядит кнопка, тем чаще пользователи на нее нажимают. Вы можете добиться эффекта трехмерной кнопки с помощью градиентов, теней и закругленных углов. Человек автоматически нажимает десятки кнопок в течение дня: он вызывает лифт, включает телевизор или кондиционер, отвечает на телефонные звонки и т.п. Чем более настоящей выглядит кнопка на сайте, тем больше шанс, что пользователь нажмет ее автоматически.

- Используйте контрастные цвета
Контрастный цвет привлекает внимание пользователя. Идеальный цвет — тот, который немедленно заставляет посетителя заметить кнопку. Обратите внимание, цвет кнопки должен контрастировать как с фоном сайта, так и с цветом текста на самой кнопке.

- Сделайте кнопку достаточно большой, но не неестественно огромной
Размер имеет значение, если речь идет о кнопках. Чем больше кнопка, тем легче она привлекает внимание пользователя. Когда вы увеличиваете кнопку, не забудьте пропорционально увеличить размер шрифта CTA. Не перестарайтесь с размером. Кнопка не должна визуально поглощать контент.

- Используйте слова, создающие эффект срочности
Сейчас, сегодня, немедленно, в один клик, — эти и другие слова создают эффект срочности. Используйте их в тексте на кнопке, чтобы стимулировать клики.

Пользователи могут отказываться от вашего предложения по разным причинам. Например, они считают продукт слишком дорогим, не понимают его ценности и сути. В этом случае вам поможет мягкий призыв к действию. Предлагайте пользователям демо-версии, бесплатный период использования, узнать о продукте больше и т.п.

- Правильно используйте заглавные и строчные буквы
Если ваш CTA состоит из двух слов, пишите оба с заглавной буквы. Заглавные буквы делают текст побуждающим. Если ваш CTA состоит из трех слов и более, пишите с заглавной буквы первое слово, а остальные пишите со строчных. В этом случае текст воспринимается в качестве диалога. Формулы выглядят так: жесткий CTA = одно или два слова + каждое слово с заглавной; мягкий CTA = три слова и более + с заглавной только первое.

- Иллюстрируйте призывы к действию
Это можно сделать с помощью иконок, стрелок и других элементов. Они делают CTA более убедительным. Например, стрелка на кнопке показывает пользователю, что после клика он перейдет на другую страницу.

- Используйте эффекты при наведении
Визуальное изменение кнопки при наведении на нее курсора убеждает пользователя совершить действие. Что должно меняться? Это могут быть градиенты, изменение цвета шрифта или изменение внешнего вида курсора. Например, при наведении на кнопку курсор можно поменять с нейтральной стрелки на кисть руки в указательном жесте.

Почему кнопки OK больше не о’кей
Разработчики интерфейсов часто используют кнопки типа «OK», «Cancel», «Да», «Нет» и т.п. Если вы пользуетесь ПК, то видите такие кнопки каждый день.

Эти кнопки никак не связаны с действием, которое совершает пользователь. Чтобы ваш сигнал был более ясным и убедительным, связывайте CTA с желаемым/планируемым действием пользователя.

Почему конверсионные кнопки лучше располагать в правой нижней части страницы
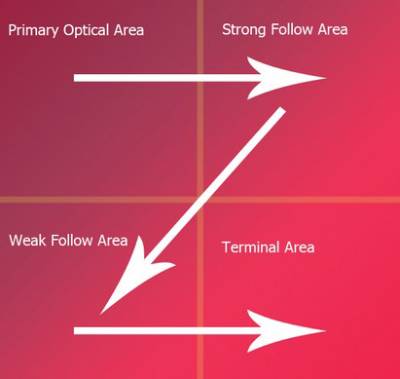
Ответить на этот вопрос можно после изучения диаграммы Гутенберга.

На диаграмме видно, что страница разделяется на четыре части. Стрелками обозначено движение взгляда посетителя. Верхний левый и правый нижний квадранты страницы получают больше всего внимания пользователя. Нижний левый квадрант получает меньше всего внимания. Поэтому конверсионную кнопку лучше поместить в правой нижней части страницы.
Почему в диалоговых окнах кнопка желаемого действия должна находиться справа
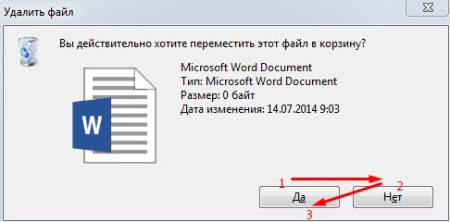
В диалоговых окнах кнопки желаемого действия («Купить», «Оформить», «Да», «ОК» и т.п.) работают лучше, когда расположены справа. Обратите внимание на следующую иллюстрацию:

Если кнопка желаемого действия находится слева, пользователь замечает ее первой. Однако он не нажимает ее, пока не изучит все доступные опции. Посетитель замечает кнопку желаемого действия, а потом обращает внимание на кнопку альтернативного действия. Чтобы он выбрал вариант «Да», его внимание должно вернуться к кнопке желаемого действия.
Когда кнопка желаемого действия находится справа, путь к конверсии сокращается на один шаг:

Когда кнопка желаемого действия находится справа, внимание пользователя сначала останавливается на второстепенной опции, а затем переходит к желаемой опции.
Когда кнопка желаемого действия находится слева, на пути к конверсии пользователь сталкивается с тремя визуальными фиксациями. Когда кнопка желаемого действия находится справа, число визуальных фиксаций сокращается до двух.
Как выделить кнопку желаемого действия
В диалоговых окнах имеет смысл визуально выделять кнопку желаемого действия. В этом случае она привлекает и удерживает внимание пользователя.

Для визуального выделения конверсионной кнопки можно использовать следующие способы:
- Использование насыщенного цвета для кнопки желаемого действия и ненасыщенного для кнопки альтернативного действия.
- Использование цвета фона для кнопки альтернативного действия. Обратите внимание на диалоговое окно Skype на иллюстрациях выше. Кнопка альтернативного действия «Выйти» сливается с фоном.
- Оформление кнопки альтернативного действия в виде ссылки.
- Использование эффекта прозрачности, благодаря которому кнопка альтернативного действия выглядит неактивной.

Почему иконки должны иметь прозрачный фон
Иконки повышают эффективность использования интерфейсов пользователями. Люди воспринимают визуальные паттерны иконок в десятки тысяч раз быстрее текста. Это справедливо, когда фигуры изображены на прозрачном фоне.

Когда фон иконок непрозрачный, скорость восприятия информации пользователем резко падает. Фон создает визуальный шум, который делает все иконки одинаковыми. Вместо мгновенного сканирования визуальной информации пользователю приходится читать и интерпретировать изображения, что характерно для работы с текстом.

Использование непрозрачного фона для иконок можно сравнить с текстом, написанным заглавными буквами: это затрудняет сканирование визуальных паттернов и снижает скорость восприятия.
Как использовать стрелки и многоточия
Стрелки на кнопках указывают пользователю на завершение действия после перехода. Например, нажав на кнопку, посетитель может оформить заказ, выбрать продукт, подписаться на рассылку.

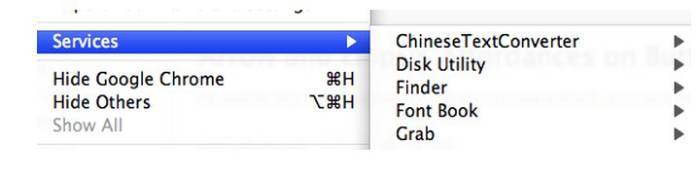
Стрелки в меню указывают на доступность дополнительных опций.

Многоточия на кнопках и в меню указывают на доступность дополнительных опций и незаконченность действия.

Стрелки и многоточия делают кнопки и меню интуитивно понятными.
Кнопки должны быть заметными и убедительными
Для этого дизайнеры должны выбирать верное расположение кнопок, использовать градиенты и насыщенные цвета, применять эффекты при наведении, контрасты и корректные призывы к действию. Эффективность кнопок повышается с помощью стрелок, многоточий и других визуальных элементов. Кнопки должны быть достаточно большими, однако они не должны визуально поглощать окружающий текст.
Адаптация материалов с сайта UX Movement.
Читайте также:
yuzabiliti-dlya-chaynikov-kakimi-dolzhny-byt-knopki-na-sayte🔘 подробный алгоритм отключения 😊, как выглядит, где находится, для чего она нужна в машине 🚘
Кнопка Валет в автомобильной сигнализации представляет собой элемент управления, позволяющий войти в сервисный режим обслуживания противоугонной системы. С помощью этой клавиши можно самому произвести активацию и отключение охраны в случае потери или неисправности брелока.
Содержание
Открытьполное содержание
[ Скрыть]
Что такое кнопка Валет и для чего она нужна?
Назначение клавиши Valet на автомобильных «сигналках» Pandora, Pantera и других заключается в обеспечении возможности входа в сервисный режим обслуживания. Работа последнего подразумевает ограничение опций защиты транспортного средства. С помощью аварийного режима пользователь может выставить некоторые параметры и функции сигнализации. В системах Старлайн, Аллигатор и других, настройка сервисных опций будет невозможной.
Вход в сервисный режим обслуживания предоставляет владельцу авто следующие возможности:
- Активация и разблокировка режима защиты охранной системы. Если брелок дистанционного управления утерян, его местонахождение неизвестно или он вышел из строя, Валет позволит включить и выключить охрану. Однако для этого у пользователя должен быть доступ к салону и системе зажигания автомобиля.
- Передача транспортного средства на станцию техобслуживания или мойку без необходимости оставлять брелок. Помимо включения и выключения функции охраны, клавиша Валет позволит активировать сервисный режим обслуживания. В этом случае сигнализация Шерхан или любая другая не показывает свое наличие. Обнаружить блок управления будет практически невозможно, в результате чего сотрудники мойки или сервисной станции не смогут определить модель системы.
- Если работает служебный режим обслуживания, вероятность вычисления серийного номера противоугонного комплекса сводится к минимуму. Возможна активация функции охраны с применением персонального пароля. В таком случае потенциальный злоумышленник не сможет определить алгоритм отключения охранной функции.
Как выглядит кнопка?
Чтобы максимально точно определить, как выглядит сервисная клавиша Валет, необходимо посмотреть в инструкцию по эксплуатации.
В мануале к любой охранной системе, в том числе Alligator и Sheriff, представлены изображения всех компонентов, входящих в комплект поставки. В зависимости от производителя, этот элемент может иметь различную форму и цвет изоляционного слоя кабеля, который его питает.
Описание основных особенностей внешнего вида, которые позволяют потребителю узнавать и обнаруживать клавишу Валет:
- Кнопка обладает небольшими размерами, как правило, это не более 1,2-1,5 см.
- К клавише подведены два провода — питание и «масса». Цвет проводников может соответствовать окрасу штатных кабелей. Опытные установщики противоугонных систем специально меняют провод для того, чтобы обеспечить скрытую установку детали.
- На сигнализациях Шериф и других моделях сама кнопка располагается в центре пластикового корпуса черного цвета. Он может быть выполнен в виде круга или квадрата с округленными концами.
Видео: описание клавиши Валет
Канал «sigmax69» в своем видеоролике показал, как выглядит сервисная кнопка Valet и рассказал о ее особенностях.
Где находится?
Поскольку кнопка Валет выполняет аварийное отключение охранного режима, она должна располагаться максимально скрытно, чтобы преступник не смог ее использовать.
Если монтаж противоугонной системы производится не самостоятельно, специалист может устанавливать клавишу в любом месте салона. Автовладельцу обязаны сообщить, где конкретно располагается деталь. В большинстве случаев искать клавишу необходимо под приборной комбинацией (она может быть замаскирована в один из жгутов со штатной проводкой). Чтобы преступник не смог быстро разблокировать режим охраны, установщик мог обмотать провода и саму деталь изолентой для более надежной защиты.
Возможные места установки кнопки Валет:
- в свободном пространстве на аудиосистемой;
- под водительским креслом;
- в пластиковой облицовке рулевого колеса около замка зажигания;
- в свободном пространстве за центральной частью торпедо;
- за бардачком;
- под пепельницей;
- в районе рычага стояночного тормоза.
Если требуется найти местоположение клавиши от сигнализации Пантера или любой другой модели в машине, необходимо выполнить следующие действия:
- Вычислить расположение микропроцессорного модуля, который может находиться под приборной комбинацией или в свободном пространстве за ней. Если на этом этапе возникли сложности, можно использовать силовые электроцепи с положительным контактом, которые идут от аккумулятора или выключателя зажигания. Иногда целесообразно использовать отрицательный выход, подключенный к батарее или штатному болту, вкрученному в кузов транспортного средства.
- Внимательно изучить все колодки на микропроцессорном модуле. Если у потребителя осталось сервисное руководство к сигнализации, то документация позволит разобраться в назначении колодок. Один из выходов на микропроцессорном блоке предназначен для подключения сервисной кнопки.
- В случае если документация отсутствует, необходимо проверить каждый провод, идущий от блока управления. Обычно клавиша подключается через отдельный разъем, рассчитанный на 2 либо 4 контакта. Иногда для поиска потребуется демонтировать облицовку салона.
Если возникли сложности с определением местонахождения блока управления, то на сигнализациях Starline A91 и прочих моделях можно действовать так:
- Алгоритм поиска состоит в прослушке реле, установленного в модуле. Пользователь должен сесть за руль авто и запереть дверь. Двигатель нужно заглушить. Важно, чтобы транспортное средство находилось в наиболее тихом месте, подальше от дорог с плотным движением.
- Пока водитель находится в салоне, ему нужно включать и выключать сигнализацию столько раз, сколько потребуется для определения щелчков реле. При активации и отключении режима охраны их количество должно быть многократным.
- Если блок управления обнаружен, необходимо проверить каждый провод, идущий от него.
Если охранная система настроена на бесшумное включение или режим тихой охраны, то щелчки раздаваться не будут.
В противоугонных комплексах Пандора клавиша настроек располагается на модуле трансивера, который обычно устанавливается на ветровом или заднем стекле. Однако эта кнопка — не Валет, последняя располагается скрытно отдельно от антенны.
Фотогалерея: возможные места установки клавиши Valet
Пошаговое руководство по отключению режима Валет
В сигнализациях Старлайн отключить режим Валет можно с помощью брелока при условии, что пульт оснащен дисплеем.
Алгоритм действий при этом будет такой:
- Производится вход в меню настройки охранной системы. Для этого требуется зажать одну из клавиш, чтобы активировать курсорный выбор опций функционала. Номер кнопки зависит от модели противоугонного комплекса.
- Затем курсор перемещается на экране в положение индикатора с гаечным ключом и надписью «Valet». Пользователь нажимает один раз кнопку на коммуникаторе со значком открытого замка. Сирена охранной системы подаст тройной звуковой сигнал, трижды моргнут внешние осветительные приборы. Имеются в виду аварийная сигнализация или габаритные огни, в зависимости от того, к каким оптическим элементам подключен противоугонный комплекс. Коммуникатор должен издать мелодичный сигнал.
- На дисплее брелка должен исчезнуть индикатор с буквой Z. Часто после отключения сервисного режима сбиваются настройки турботаймера и иммобилайзера, поэтому их нужно восстановить.
Деактивация сервисного режима обслуживания на примере сигнализации Аллигатор Л430:
- Система зажигания в автомобиле включается и отключается.
- Пользователь нажимает клавишу и удерживает ее в течение двух секунд. Это нужно успеть сделать в течение пятнадцати секунд после того, как было выключено зажигание. Если деактивация производится с использованием пульта, то клавиши с закрытым и открытым замками удерживаются в течение трех секунд.
- При успешной деактивации сервисного режима сирена сигнализации подаст двойной звуковой сигнал. Светодиодная лампочка состояния системы должна отключиться.
На Аллигатор С250 отключение сервисного режима производится так:
- Водитель садится в салон авто, активирует и выключает систему зажигания.
- На протяжении десяти секунд после последнего отключения кнопка Валет нажимается один раз.
- Сирена должна подать двойной звуковой сигнал, светодиодный индикатор перестанет моргать.
Если имеется пульт, то деактивация режима на Аллигатор С250 производится так:
- Водитель садится в салон авто, ключ в замке прокручивается в положение «АСС», а затем сразу — в «OFF» или «LOCK».
- На протяжении последующих десяти секунд на коммуникаторе нажимаются элементы управления с открытым замком и перечеркнутым громкоговорителем. Эти кнопки нужно удерживать в течение 3 с.
- В подтверждение сирена подаст двойной сигнал, а светодиодная лампочка перестанет моргать.
В системах Шериф ZX 750 деактивация режима производится так:
- Водитель активирует и отключает зажигание.
- На протяжении последующих пяти секунд кнопка Валет кратковременно нажимается и отпускается. Удерживать этот элемент не нужно.
- Если диодный индикатор состояния сигнализации погаснет, это свидетельствует о переходе в сервисный режим обслуживания.
Видео: отключение сервисного режима обслуживания
Канал «SDD и все про JLR» на примере автомобиля Рендж Ровер 2010 года выпуска рассказал о процедуре отключения сервисного режима Валет.
Отключение режима охраны кнопкой Валет
Процесс деактивации охранной функции на примере сигнализации Старлайн А96 выглядит так:
- В автомобиле открывается дверь и включается зажигание, ключ для этого переводится в положение «АСС». Это приведет к активации режима тревоги и сирены.
- На следующем этапе пользователю нужно нажимать кнопку Валет несколько раз в соответствии с цифрой персонального пароля. Разблокировка производится только с применением кода. Количество «кликов» должно соответствовать первому знаку пароля.
- Зажигание отключается, клавиша нажимается один раз. Затем ключ прокручивается в положение «АСС», производится ввод второй цифры кода.
- Аналогичным образом указывается третий и четвертый символы пароля. При правильном введении кода сирена подаст двойной звуковой сигнал, дважды моргнет светодиод.
Если автомобиль оснащен кнопкой Старт/Стоп, то деактивация охранной функции производится так:
- При отключенном зажигании выполняется ввод первой цифры кода.
- Спустя пять секунд диодная лампочка должна несколько раз моргнуть. Количество миганий соответствует символу кода.
- Аналогичные действия повторяются для ввода оставшихся знаков пароля.
Видео: отключение режима Валет на сигнализации Шериф
Канал «коля коля» снял видеоролик, в котором подробно рассказал об отключении режима технического обслуживания сигнализации Sheriff.
Шпаргалки UI дизайнера: создание кнопок – Сей-Хай
Кнопки – мой любимый элемент дизайна. В этой статье мы рассмотрим различные типы кнопок, виды взаимодействий и состояний. Для экономии времени сконцентрируемся на «нормальных» кнопках. Поэтому будем игнорировать переключатели, вкладки, флажки и другие подобные типы кнопок.
Итак, в этой статье мы рассмотрим:
- Кнопки действия
- Общие стили кнопок
- Выбор цвета и стиля кнопки
- Состояния кнопок и обратная связь
- Надпись кнопки
- Сенсорные цели
- Размещение кнопок
- Кнопка доски почета
- Заключительные мысли
1. Кнопки действия
В этом разделе мы рассмотрим иерархию кнопок и язык, на котором они общаются. Действия кнопок определяются не тем, как они выглядят (хотя пользователи должны иметь возможность понять по внешнему виду, что обозначает та или иная кнопка), а скорее тем, как они используются.
1. Кнопки призыва к действию (CTA/C2A)
Кнопка призыва к действию, в зависимости от ситуации, обычно побуждает пользователей зарегистрироваться/купить сейчас/залогиниться и т.д. Такие кнопки нужно использовать там, где платформа хочет настоятельно предложить действие, которое следует сделать пользователю.
 Кнопка призыва к действию.
Кнопка призыва к действию.Для призыва к действию мне нравится использовать округлые кнопки, так как они достаточно эффективно привлекают внимание.
2. Первичное действие
Хотя кнопки призыва к действию и первичного действия могут выглядеть одинаково, я бы хотел их разделить. В то время как кнопки CTA выполняют свою функцию, первичные кнопки должны быть сильным визуальным индикатором, который поможет пользователю осуществить путешествие. Такие кнопки следует использовать в ситуациях, когда пользователь хочет «Завершить», «Начать», «Далее» и так далее.
 Кнопка первичного действия.
Кнопка первичного действия.Для кнопок этого типа я использую простые прямоугольные кнопки с округлыми краями.
3. Вторичное действие
Вторичные кнопки – это кнопка «Назад» возле первичной кнопки «Далее». Или кнопка «Отмена» возле кнопки «Подтвердить». Вторичные кнопки – это альтернатива первичного действия, которое мы предоставляем пользователям.
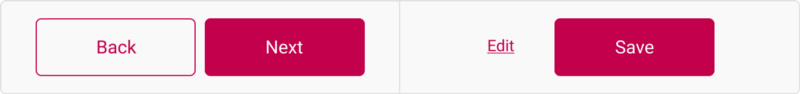
 Два варианта вторичных действий рядом с первичными.
Два варианта вторичных действий рядом с первичными.Для данных кнопок рекомендуется использовать контурные кнопки или текстовые ссылки.
4. Третичное действие
Третичные кнопки обычно используются для разных действий. Например, когда действие важно, но может не соответствовать тому, что пользователь хочет сделать в данный момент. Это может быть кнопка «добавить друга», «изменить», «добавить новое» или «удалить», при условии, что эти действия не первичные.
 Третичные кнопки в разных формах.
Третичные кнопки в разных формах.Проще говоря, для этого нужно использовать менее заметные стили кнопок.
2. Общие стили кнопок
В этом разделе мы рассмотрим общие стили кнопок. Стиль – это просто эстетика кнопки, а не то как ее следует использовать.
Сплошные кнопки
Все просто, сплошные кнопки – это кнопки со сплошной заливкой.
 Сплошная кнопка.
Сплошная кнопка.Контурные и призрачные кнопки
Контурные кнопки – это кнопки без заливки. Несмотря на то, что они часто используются взаимозаменяемо, контурные кнопки обычно светлого цвета (с темным контуром и текстом), а кнопки-призраки – темного цвета (со светлым контуром и текстом).
 Контурная кнопка (слева) и призрачная кнопка (справа).
Контурная кнопка (слева) и призрачная кнопка (справа).Закругленные кнопки
Закругленные кнопки – это кнопки, у которых радиус углов максимально скруглен.
 Закругленная кнопка.
Закругленная кнопка.Примечание: Расположенные рядом закругленные кнопки выглядят ужасно. Каждый раз, когда вы располагаете рядом несколько закругленных кнопок, где-нибудь плачет UI дизайнер.
FAB (плавающая кнопка действия)
Плавающие кнопки действий – это продуманное дизайнерское решение, популярное в Google Material Design. Хотя они могут выглядеть как кнопка со значком, фактически они используются для первичного действия на экране.
 Кнопка FAB.
Кнопка FAB.Текстовая ссылка
Текстовые ссылки – это очень простой тип кнопок. Есть несколько способов показать, что надпись является ссылкой. Это может быть цвет, подчеркивание, положение ссылки, или просто сам текст (например, «Читать дальше»).
 Оформление текстовых ссылок.
Оформление текстовых ссылок.Когда дело касается цвета, большинство сайтов используют синий, так как он наиболее идентифицируем как ссылка.
Кнопка “значок с надписью”
Популярность кнопок-значков возросла, но некоторые кнопки все еще нуждаются в надписи, чтобы правильно передать сообщение.
 Кнопка “значок с надписью”
Кнопка “значок с надписью”Самое сложное в работе с такими кнопками – найти правильное соотношение иконки и шрифта.
- Вариант 1: размер иконки соответствует высоте заглавных букв.
- Вариант 2: размер иконки намного больше высоты строки.
Предупреждение: Если значок лишь немного больше высоты заглавных букв, он будет выглядеть негармонично.
Кнопка-значок
На кнопке-значке нет надписи, присутствует только иконка. Благодаря этому они экономят много места в интерфейсе. Также они позволяют размещать на небольшом пространстве и другие кнопки-значки.
 Кнопки-значки в разных стилях.
Кнопки-значки в разных стилях.Предупреждение: Если вы разрабатываете продукт для плохо разбирающихся в компьютерах людей, используйте кнопку с надписью. Особенно для кнопок с более абстрактным содержанием.
Иконка рядом с текстовой ссылкой
Некоторые текстовые ссылки могут дополняться иконкой. Обычно они не выходят за высоту строки.
 Кнопки ссылки с иконками.
Кнопки ссылки с иконками.3. Выбор цвета и стиля кнопки
При дизайне кнопок необходимо учитывать несколько факторов.
1. Цвет
Во время дизайна продукта вы всегда должны думать о людях недостатками. Чтобы убедиться, что цвета доступны каждому, вы можете использовать онлайн-сервис для проверки контрастности. Вот тот, который я использую.
 Разноцветные кнопки.
Разноцветные кнопки.Кроме того, при выборе цветовой палитры следует учесть язык цвета. Так, как несогласованность контекста и цвета может вызвать путаницу.
 Кнопки «Удалить», «Просмотреть предупреждения», «Сохранить» и «Еще».
Кнопки «Удалить», «Просмотреть предупреждения», «Сохранить» и «Еще».Например, зеленая кнопка «Удалить» собьет с толку любого пользователя, как и красная «Сохранить».
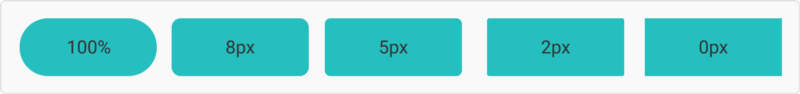
2. Закругление углов
Закругление углов, а именно свойство border-radius – это то, что придает кнопкам индивидуальность. Кнопки с острыми краями выглядят более серьезно, а с закруглением более непринужденно.
 Кнопки с разными настройками радиуса скругления.
Кнопки с разными настройками радиуса скругления.Примечание: как упоминалось ранее, не располагайте несколько закругленных кнопок рядом, поскольку это режет глаз.
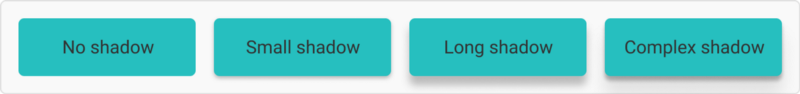
3. Тень
Тень на кнопке создает ощущение, будто кнопка находится за пределами страницы, и это действительно привлекает внимание. Тени также могут быть использованы для обозначения различных состояний. Material Design использует тень очень органично, делая кнопку «ближе» при наведении курсора.
 Кнопки с разными настройками тени.
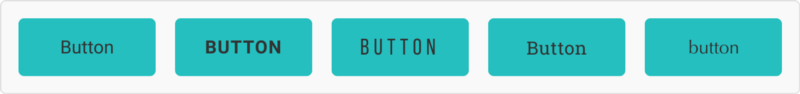
Кнопки с разными настройками тени.4. Стиль надписи
Стиль надписи зависит от шрифта и от того, насколько легко его читать. При выборе шрифта убедитесь, что он разборчивый.
 Кнопки с разными стилями надписей.
Кнопки с разными стилями надписей.Вот несколько простых способов сделать шрифт читабельным:
- Лучше использовать заглавные буквы в начале каждого предложения или капитализировать начальные буквы всех слов в предложении, чем делать все буквы заглавными. (Хотя Material Design использует кнопки со всеми заглавными буквами).
- Убедитесь, что цвет надписи выделяется на фоне кнопки. В этом поможет этот инструмент.
- Выбирая шрифт убедитесь, что он разборчивый и достаточно большой. Также шрифт должен быть средней плотности.
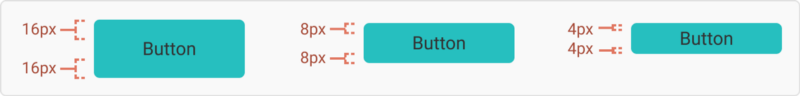
5. Вертикальный отступ
Размер кнопки играет большую роль в доступности интерфейса. Большинство неопытных дизайнеров скажут что-то вроде «Кнопки должны иметь высоту 36 пикселей». Это не лучшее решение, особенно для веб-дизайна. Всегда нужно учитывать высоту строки используемого вами шрифта и добавлять к нему единицу измерения. Например: «Надпись моей кнопки имеет высоту строки 20 пикселей, а отступ по вертикали 8 пикселей».
 Кнопки с разным вертикальным отступом.
Кнопки с разным вертикальным отступом.Спросите зачем? Существует две причины:
- Люди с нарушениями зрения могут увеличить шрифт в браузере, следовательно, нужно изменить размер шрифта без сокращения высоты кнопки.
- Так разработчики создают кнопки – они добавляют отступы к блочным элементам верстки, а не к высоте строки.
6. Горизонтальный отступ
Первый вариант:
Выровняйте ширину кнопки по сетке. Это хороший способ, который позволяет сохранить все кнопки одинаковой длины. Однако это ограничивает количество слов, которые вы можете использовать.
 Кнопки, ширина которых определяется сеткой.
Кнопки, ширина которых определяется сеткой.Второй вариант:
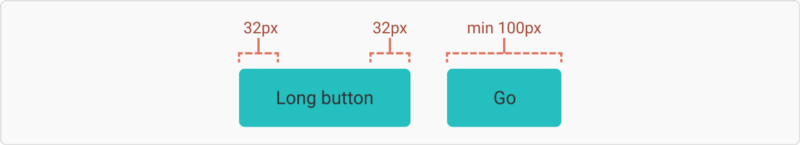
Настройка отступа по бокам. Я обычно устанавливаю некий стандарт минимальной ширины кнопки, чтобы не было очень маленьких кнопок. Хотя этот способ дает возможность вместить любое количество текста, кнопки могут получиться очень неровными.
 Кнопки, ширина которых определяется отступом и длиной надписи.
Кнопки, ширина которых определяется отступом и длиной надписи.4. Состояния кнопок и обратная связь
Состояния кнопок позволяют пользователю узнать, может ли он кликнуть или уже это успешно сделал. Также следует помнить, что кнопка может иметь несколько состояний. Например, она может быть «активной» и «зависать» одновременно.
1. Активное и неактивное состояние
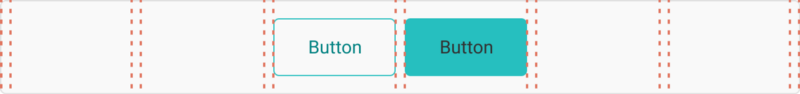
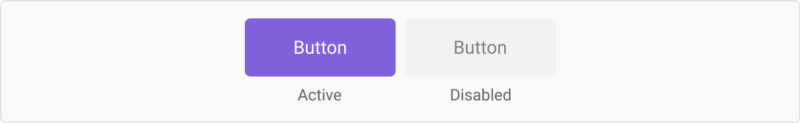
Активное состояние – это когда кнопка «кликабельна». Хотя это покажется очевидным, важно отметить, что кнопка может быть неактивна, если пользователь не выполнил необходимые шаги. Например, если не введено имя и адрес электронной почты, пользователь не сможет нажать кнопку «Подтвердить».
 Активная и неактивная кнопка.
Активная и неактивная кнопка.2. Hover & hover off (навести курсор/убрать курсор)
На десктопных устройствах кнопка должна иметь разные состояния, чтобы пользователь знал, что на нее можно нажать. Также анимация может побудить пользователя к нажатию. Обычно состояние «hover off» противоположно состоянию «hover on», но это не обязательно.
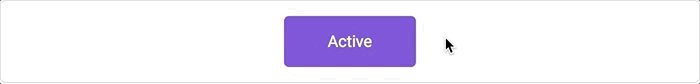
 Кнопка, реагирующая на наведение курсора.
Кнопка, реагирующая на наведение курсора.Примечание: Состояния наведения никогда не будут видны на планшете и мобильном телефоне, потому что пальцы не могут «зависать». Поэтому если вы разрабатываете приложение, не беспокойтесь об этом состоянии.
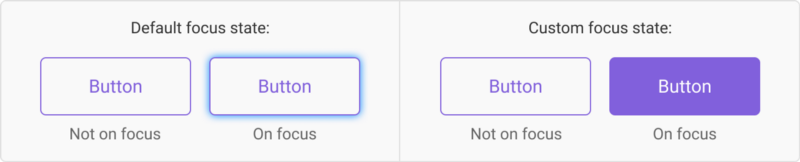
3. Фокус внимания
Состояние фокуса довольно сложно для понимания. Так что самый простой способ объяснить – показать его в действии.
Если у пользователя слабо развита мелкая моторика, возможно придется использовать навигацию в виде вкладок. Для того чтобы показать, что кнопка вкладки «кликабельна», но еще не нажата, должно быть состояние «фокуса».
Другой пример состояния фокуса – когда вы нажимаете на поле ввода. Если бы вы начали печатать, заполнилось бы только это поле ввода, а не другое.
Состояние фокуса по умолчанию – это синее свечение, которое вы, несомненно, видели на сайтах. К счастью, мы живем во время, когда можно создавать собственные состояния кнопок. Похоже, большинство дизайнеров используют одинаковые визуальные подсказки для состояний наведения и фокуса.

4. Нажатие кнопки
Нажатие кнопки – это состояние, когда курсор или палец пользователя удерживает кнопку. Когда пользователь отпускает свой палец или курсор, кнопка выглядит как нажатая.
 Кнопка, демонстрирующая состояние нажатия.
Кнопка, демонстрирующая состояние нажатия.5. Нажатая кнопка
Кнопки нуждаются в нажатом состоянии, чтобы указать пользователю, что они были нажаты.
 Кнопка, демонстрирующая состояние нажатой.
Кнопка, демонстрирующая состояние нажатой.5. Надпись кнопки
1. Использование глаголов
Большинство кнопок содержат глаголы для указания того, что кнопка будет делать, например, «Сохранить», «Опубликовать», «Редактировать». Хотя «Назад» и «Далее» не являются глаголами, в контексте интерфейса они работают одинаково. Мне нравится использовать структуру “глагол” + “существительное”. Так действие звучит более инструктивно, например, «Сохранить сообщение», «Следующий шаг» и так далее.
2. Шрифт
Вы также должны решить, какой вариант шрифта использовать. Вот некоторые общие рекомендации:
- Все буквы заглавные, например, «СЛЕДУЮЩИЙ РАЗДЕЛ». Я использую их для более профессиональных платформ.
- Капитализация начальных букв всех слов в предложении, например, «Следующий Раздел». Я стараюсь ее не использовать, так как текст становится трудночитаемым. Что касается тона, это нечто среднее между профессиональным и разговорным тоном.
- Капитализация начальной буквы только первого слова в предложении, например, «Следующий раздел». Я использую ее для более дружественных или разговорных платформ.
- Все буквы строчные, например, «следующий раздел». Я очень редко использую надписи со строчными буквами. Наверное, это самый неофициальный выбор из существующих.
3. Последовательность
При выборе надписей для кнопок убедитесь, что вы сохраняете последовательность. Вот несколько вещей, которые следует сделать в начале проекта:
- Выберите количество слов: Одно, два или более слов на кнопку;
- Выберите регистр: Капитализация начальной буквы только первого слова в предложении, капитализация начальных букв всех слов в предложении, все буквы заглавные, или все буквы строчные;
- Структура надписи: Например, «глагол» + «существительное» или просто «глагол» и так далее.
6. Сенсорные цели
Размер кнопки для настольных приборов
Поскольку курсор на рабочем столе меньше, чем палец на сенсорном экране, вы можете сделать кнопки намного меньше.
Пользователю никогда не должен искать кнопку, поэтому вы должны определить правильную иерархию и навигацию для вашего интерфейса.
Размер кнопки для сенсорного экрана
Исследование MIT Touch Lab показало, что часть пальца, используемая для прикосновения к экрану, составляет 8–10 мм, поэтому минимальный целевой размер должен быть 10 мм или больше.
Итак, какого размера нужно делать кнопки? Вот что говорят эксперты:
Material Design считает, что цель касания должна быть 48dp x 48dp с 8dp между точками касания.
7. Размещение кнопок
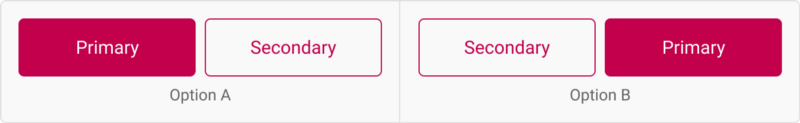
Спорное положение первичной кнопки
Если бы вы располагали 2 кнопки рядом, на какой стороне находилась бы первичная кнопка?
 Две позиции для первичных и вторичных кнопок.
Две позиции для первичных и вторичных кнопок.Вариант A показывает первичную кнопку слева. Основным аргументом является то, что пользователь первым делом смотрит налево.
Вариант B показывает первичную кнопку справа. Используется для того чтобы пользователь сначала увидел дополнительную кнопку. Таким образом, он осведомлен о возможных вариантах и может сделать выбор. Элементы, расположенные справа, также указывают на продолжение.
8. Кнопка доски почета
В том разделе я хочу отметить некоторые крутые принципы дизайна и систем. Мне нравятся кнопки Material Design System именно потому, что их принципы действительно хорошо продуманы.
Кнопка Material Design System
 Кнопка изображения от Material Design.
Кнопка изображения от Material Design.Ни один разговор о кнопках не будет полным без упоминания Material Design. Их работа над кнопками и то, как они взаимодействуют с другими компонентами в системе, заслуживает внимания.
Просмотрите их раздел о кнопках здесь.
А также информацию о плавающих кнопках действий можно просмотреть тут.
9. Заключительные мысли
Создать интерфейс без кнопок нереально. Они выполняют одну из самых важных функций, именно поэтому кнопки заслуживают особого внимания. Потратьте время, чтобы понять, как они работают и как их правильно использовать. Только так вы сможете создать максимально комфортный интерфейс для ваших пользователей.
Источник: UXDesign
Читайте также:
Почему для презентации UX всегда нужно использовать интерактивные прототипы
Концепция дизайна UX: разделение ленты Instagram на группы
10 примеров по-настоящему качественного UX, который помогает изучать пользователей
Канцелярская кнопка — Википедия
Материал из Википедии — свободной энциклопедии
Канцеля́рская кно́пка (от «канцелярия») — металлическое изделие для прикрепления какого-либо предмета к чему-либо (например, бумаги к доске объявлений). Названы так, потому что их часто используют в делопроизводстве.
Существует две основные конструкции кнопок: классическая (в американском английском обычно обозначаемая термином англ. thumbtack) и альтернативная (англ. pushpin).
 Классические кнопки Классические кнопки | Классическая кнопка состоит из круглой шляпки и вырубленного из неё клином равнобедренного недлинного (технологическое ограничение в половину размера шляпки) треугольного острия, отогнутого под прямым углом. Такие кнопки часто ломаются после нескольких неаккуратных использований, особенно если сделаны из слишком хрупкого металла. |
 Кнопка с ручкой Кнопка с ручкой | Альтернативные кнопки имеют разноцветные (как правило, пластмассовые) ручки, форма которых похожа на цилиндр с эргономичными кольцеобразными упорами. Из центра ручки выходит металлический гвоздик с заточенным на конце остриём, который обычно намного длиннее, чем остриё у классических кнопок. Их отличает прочность и долговечность, так как легко проконтролировать направление усилия, прилагаемого на вдавливание и вытаскивание. |
 Гибридная кнопка Гибридная кнопка | Набирает популярность гибридный вариант с гвоздиком от альтернативной и дискообразной шляпкой от классической кнопки. Шляпка выполнена из слегка выпуклого металла, иногда плакированного цветным напылением или покрытого разноцветным пластиком. Они не всегда долговечны, особенно если шляпка соединена с гвоздиком путём его обжима в центральный паз, а не точечной сваркой. |
К концу XIX века производилось три вида канцелярских кнопок[1]:
- с головкой, изготовленной из бронзы, и вставленным в неё стальным остриём;
- похожая на предыдущую, но с тыльной частью острия, образующей площадку, предотвращающую повреждение головки и ранение пальца;
- изготовленная из стального провода в виде спиральки с остриём в центре.
- Малкин Ф. У истоков оргтехники // Техника — молодёжи : журнал. — 1979. — № 3. — С. 62—65.
- Кнопки канцелярские // Товарный словарь / И. А. Пугачёв (главный редактор). — М.: Государственное издательство торговой литературы, 1957. — Т. III. — Стб. 686—687
Кнопка Валет — за что отвечает, где находится, как выглядит
Начинающие автолюбители нечасто досконально изучают комплектацию и функциональные возможности приобретённой противоугонной системы. Водители со стажем осведомлены о том, что одним из показателей высокого качества автомобильной сигнализации является наличие в её комплектации кнопки Валет. Она представляет собой управляющий механизм для перевода сигнализации в режим обслуживания и при необходимости позволяет выключить звуковой сигнал без применения пульта.
Кнопка Валет — за что отвечает, где находится, как выглядит
В нестандартной ситуации кнопка Валет даёт возможность ограничить защитные опции сигнализации и заново выставить некоторые параметры её функционирования.


В нестандартной ситуации кнопка Валет даёт возможность ограничить защитные опции сигнализации
Использование кнопочного механизма предоставляет следующие возможности:
- Активация и разблокировка режима защиты. Если брелок утерян, его местонахождение неизвестно или он вышел из строя, Валет позволит включить и выключить охрану. Однако для этого у пользователя должен быть доступ к салону и системе зажигания автомобиля.
- Передача транспортного средства на станцию техобслуживания или мойку без необходимости оставлять брелок. Помимо включения и выключения функции охраны, клавиша Валет позволит активировать сервисный режим обслуживания. В этом случае сигнализация не показывает своё наличие. Обнаружить блок управления будет практически невозможно, в результате чего сотрудники мойки или сервисной станции не смогут определить модель системы.
- Если работает служебный режим обслуживания, вероятность вычисления серийного номера противоугонного комплекса сводится к минимуму. Возможна активация функции охраны с применением персонального пароля. В таком случае потенциальный злоумышленник не сможет определить алгоритм отключения охранной функции.
Охранный режим противоугонной системы может быть отключён кнопкой Валет, поэтому располагать её следует так, чтобы злоумышленник не мог быстро отыскать механизм и разблокировать сигнализацию.
Скрытная установка возможна в следующих местах:
- в районе магнитофона и динамиков;
- около сиденья водителя;
- в окантовке руля;
- в пустотах торпедо;
- в ящичках для мелких вещей;
- около прикуривателя и пепельницы;
- в районе ручного тормоза.


Возможные места установки кнопки Валет
Если монтаж охранной системы выполняется в специализированном автосервисе, мастер может установить кнопку Валет максимально незаметно для постороннего взгляда. В этом случае владелец машины должен быть проинформирован о её точном местонахождении.
При выполнении работы своими руками надо учитывать следующее:
- месторасположение клавиши должно быть легкодоступным, но максимально сложным для поиска злоумышленником;
- учитывая миниатюрные размеры кнопки, нужно надёжно закрепить деталь;
- проводка штатного подключения сигнализации должна доходить до кнопочного механизма;
- яркую расцветку провода, ведущего к кнопке Валет, желательно изменить.
В большинстве случаев кнопка Валет представляет собой небольшой бочонок. В центральной части располагается утопленная для защиты от случайного нажатия миниатюрная кнопка. На иллюстрации описания противоугонной системы точно показано, как выглядит кнопка Валет. Она может быть разной конфигурации и расцветки, но имеет несколько общих признаков внешнего вида:
- Кнопка обладает небольшими размерами, как правило, это не более 1,2–1,5 см.
- К клавише подведены два провода — питание и «масса». Цвет проводников может соответствовать окрасу штатных кабелей. Опытные установщики противоугонных систем специально меняют провод для того, чтобы обеспечить скрытую установку детали.
- Кнопка располагается в центре пластикового корпуса чёрного цвета. Он может быть выполнен в виде круга или квадрата с округлёнными концами.


Различные модели кнопок Валет
Как отключить сигнализацию кнопкой Валет
При невозможности использования пульта последовательность действий для разблокировки противоугонных систем разных модификаций несколько различается. В общем случае пошаговая инструкция для отключения сигнализации с помощью кнопки Валет следующая:
- Открыть дверь автомобиля ключом и сесть в салон так, чтобы кнопочный механизм был доступен для воздействия.
- В соответствии со сведениями, изложенными в инструкции по эксплуатации имеющейся модели сигнализации, нажать на кнопку требуемое количество раз. Между нажатиями необходимо выдерживать указанные в мануале временные интервалы.
- Сигнализация отключится после введения специального кода, имеющегося в инструкции.
После выполнения этих манипуляций пронзительный звук ревущей сирены сработавшей сигнализации будет заглушён. При необходимости можно заново выставить параметры функционирования охранной системы автомобиля.
При выборе автомобильной сигнализации следует предпочитать модели, в конструкции которых предусмотрено наличие кнопки Валет. Они более выгодны в эксплуатации, чем системы, не имеющие аварийного отключения сирены при помощи кнопочного механизма. Автовладельцу нужно тщательно изучить алгоритм работы кнопки Валет и хорошо запомнить место её расположения. Это позволит при необходимости быстро воспользоваться функциональными возможностями клавиши. Сервисная кнопка часто выручает водителей в сложной ситуации.
