Как установить фаркоп на ниву? Обозначен самый простой метод.
Нива – это признанный российский внедорожник. Действительно, если речь идёт о сельской местности с периодически размываемыми дорогами, то Нива – это идеальный автомобиль, который позволит проехать практически всюду (естественно, предполагаем, что дорога всё же есть, просто она размыта или повреждена после осеннего паводка),
Сцепные устройства (фаркопы) могут быть установлены практически на любой автомобиль. Естественно, для означенного автомобиля – это обязательный аксессуар. Если Вы хотите приобрести фаркоп надёжной конструкции по доступной цене, рекомендуется перейти на сайт. Присутствует широкий выбор сцепных устройств, а также другой тюнинг для автомобиля.
Методика установка фаркопа
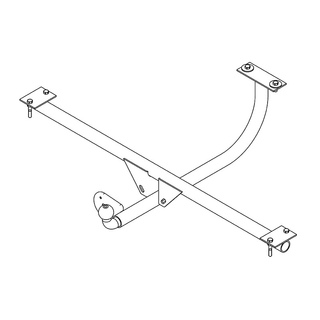
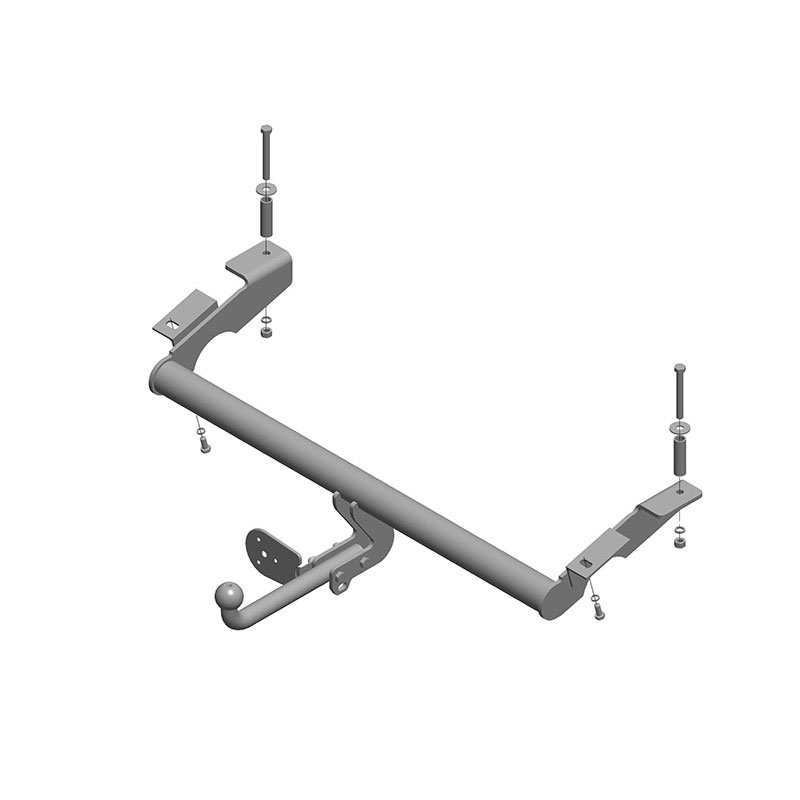
Для удобства объяснения необходимо разделить конструкцию фаркопа на две части:
- передняя;
- задняя.
Для монтажа фаркопа удобно использовать болтовое соединение, постольку-поскольку оно является разборным.
Установка ведётся следующим образом. Передняя часть устанавливается на лонжерон. Там просверливаются отверстия, в которые и будут вставляться болты. Двух отверстий окажется вполне достаточно.
Естественно, речь идёт о заднем поперечном лонжероне, который как раз располагается между колёсами Нивы. Заднюю часть сцепного устройства рекомендуется крепить к трубам заднего бампера. Это наиболее простой и надёжный способ монтажа.
Некоторые вариации в самой конструкции фаркопа
Очень удобно, когда зацепная часть устройства может демонтироваться. Как правило, здесь также используются резьбовые соединения. Ведь далеко не всегда приходится осуществлять зацеп именно при помощи шарового крепления.
А так, для смены фаркопа, фактически, необходимо будет заменить лишь зацепную часть, сам фаркоп остаётся на месте. Это быстро и удобно. В особенности, если в хозяйстве имеется несколько прицепов (прицеп-подкат, трейлер для буксировки лодки и т.
Безусловно, на самом фаркопе по правилам в обязательном порядке должна присутствовать розетка. Она необходима, чтобы поворотные огни и габариты могли управляться из кокпита автомобиля.
Здесь техническое решение одно и оно применяется фактически на всех эксплуатируемых фаркопах сегодня – европейская развода электропроводки. Найти схему в Интернете не составит труда.
Розетка располагает всего шестью сигналами + земля.
Смотрите также:
- Узнайте о том, что собой в принципе представляет фаркоп и как он может быть использован.
Андрей Лапочкин расскажет о том, какой фаркоп лучшим образом подходит для использования на Ниве:
Изготовление Фаркопа Своими Руками (чертежи) Установка
Авто самоделки /29-мая,2018,11;15 / 23253Те, у кого есть авто, и кто живет за городом или же ездит на дачу, довольно часто сталкиваются с вопросом перевозки больших грузов.
 Самый простой вариант решения этой проблемы – это использование автомобильного прицепа. Он может быть весьма вместителен и в то же время обладать оптимальными габаритами для удобства пользования.
Самый простой вариант решения этой проблемы – это использование автомобильного прицепа. Он может быть весьма вместителен и в то же время обладать оптимальными габаритами для удобства пользования. Сегодня в автомагазинах предлагаются тягово-сцепные устройства в самом широком ассортименте, однако иногда все же водитель не может подыскать подходящее прицепное для своей машины, или преградой для покупки становится его слишком высокая цена. В таких случаях рекомендуется сделать фаркоп своими руками – это дешевый и вместе с тем практичный вариант.
Нужно отметить, что тягово-сцепные устройства (ТСУ) для машины не могут быть универсальны и подходить для каждой модели авто. Поэтому мы будем рассматривать его изготовление для конкретной модели.
Для изготовления фаркопа нужно подготовить такие материалы:
• шаровый механизм – его вы можете купить в магазине или изготовить самостоятельно шарик диаметром 50 мм;
• металлическая труба – длина 1 м, и балка – длина 0,5 м;
• гайки, болты, шайбы.
Пошаговое описание работ
✓ Сначала нужно снять бампер.
✓ Далее – отрезать проушины.
✓ Здесь нужно взять дрель и проделать отверстия.
✓ Берем сварочный аппарат и свариваем крепеж.
✓ Теперь нужно приварить вторую трубку по центру, для соединения под прямым углом.
✓ Нужно взять шлифовальный круг и крупнозернистую наждачку, и зачистить шов и края трубок.
✓ Изготовленная конструкция покрывается грунтовкой.
✓ Теперь конструкция покрывается краской.
Чтобы усилить лонжерон, устанавливаем небольшой уголок с гайками. Так получится фаркоп со съемной конструкцией. Для питания фаркопа можно использовать фары, для питания розетки применяем коннектор. Готово! Теперь у вас есть полноценный самодельный фаркоп.
При изготовлении самодельного фаркопа необходимо все время его примерять, контролируя место его размещения на машине.
Крепление фаркопа
Следующим важным этапом является фиксация фаркопа. Как его установить? Это можно сделать и в мастерской, однако вполне доступный вариант – закрепить его своими руками.
 Для одного автомобиля фаркоп ставится одним способом, для другого – другим. В любом случае к этому процессу надо подходить ответственно и взвешенно. Любая ошибка реализации этой задачи может стать причиной ДТП.
Для одного автомобиля фаркоп ставится одним способом, для другого – другим. В любом случае к этому процессу надо подходить ответственно и взвешенно. Любая ошибка реализации этой задачи может стать причиной ДТП.Сейчас мы сможем увидеть примеры крепления сцепного устройства в некоторых моделях авто.
Фаркоп на автомобиль «Нива»
Если это «Нива» 21214 или друга классическая модель, то чаще всего устанавливается конструкция такого типа:
Для «Шевроле Нива» используют следующую схему:
Самодельный фаркоп на «Рено Логан»
Чтобы его изготовить, нужно взять чертежи и размеры тех или иных деталей:
Силовая балка
Кронштейн сбоку
Крюк с шаром, фланец
Фаркоп устанавливается при помощи специальных технологических отверстий, которые специально для этого предусмотрел производитель. С этих отверстий надо удалить заглушки и клейкую ленту.
Фаркоп своими руками для «Ланоса»
Для моделей «Дэу Нексия», «Ланос» и «Дэу Сенс» автопроизводитель не предусматривает специальные посадочные места, чтобы закрепить сцепное устройство.
 В данном случае дополнительные отверстия нужно просверлить самостоятельно. Фаркоп фиксируется на лонжероны и днище.
В данном случае дополнительные отверстия нужно просверлить самостоятельно. Фаркоп фиксируется на лонжероны и днище.Для монтажа фаркопа применяется дрель и болты.
Как подключить питание
Чтобы соединить провод и розетку прицепа, нужно в днище багажника найти специальное отверстие. Если такого нет, тогда проделываем его с помощью дрели. При этом хорошо продумайте этот вопрос, дабы потом не пришлось проделывать другое отверстие.
На этом все, вот мы и закончили работу по установке фаркопа. Сейчас вы – обладатель прицепного устройства, которое изготовили своими силами. И теперь вы сможете легко использовать прицеп, чтобы перевозить на своем авто тяжелые и габаритные грузы за город, на дачу.
Как установить фаркоп на Ниву
Как установить фаркоп на НивуФаркоп на Ниве необходим для выполнения двух функций. Он служит защитой глушителя и бампера при проезде крутых подъемов и неровностей. Также он необходим для присоединения прицепа.
Он служит защитой глушителя и бампера при проезде крутых подъемов и неровностей. Также он необходим для присоединения прицепа.
Ставим фаркоп на Ниву
Купите в магазине фаркоп, а также в комплекте вы увидите провода, розетку и болты, чтобы закрепить новую деталь на кузове автомобиля. После долгожданной покупки тщательно покрасьте фаркоп в цвет машины. После чего поднимите автомобиль на подъемник или при помощи домкрата. При отсутствии этого, просто залезьте под днище и примерьте деталь, приложив ее к месту будущего крепления.
[y1]
Отметьте мелом места, куда будут заворачиваться болты. После этого удалите все загрязнения и лишние материалы с поверхности и при помощи подкатного домкрата прижмите фаркоп к дну автомобиля. Слегка наживите болты и посмотрите на заднюю часть устанавливаемой детали. Необходимо убедиться в том, что тяга регулятора задних тормозов может свободно двигаться, не встречая никакого сопротивления на своем пути.
Тщательно затяните болты в несколько заходов. После этого возьмите провода, которые поставлялись в комплекте, и вставьте их в термоусадочную трубку. Снимите обшивку багажника с левой стороны, вынув два пистона и потянув на себя. Через отверстие, в которое прокладываются провода для освещения номера, подведите ваш жгут к фаркопу.
После этого возьмите провода, которые поставлялись в комплекте, и вставьте их в термоусадочную трубку. Снимите обшивку багажника с левой стороны, вынув два пистона и потянув на себя. Через отверстие, в которое прокладываются провода для освещения номера, подведите ваш жгут к фаркопу.
Установите держатели флажковых предохранителей и наденьте на жгут наконечники. При помощи изоленты зафиксируйте жгут на заднем свесе, чтобы обезопасить проводку от высокой температуры со стороны глушителя. Установите вилку и подключите провода. Помните, что для подключения прицепа лучше их заранее «прозвонить».
[y1]
Тщательно проверьте надежность закрепления проводов. После этого найдите небольшой кусок пенопласта или другого похожего материала. Закройте им отверстия, которые находятся в торцах поперечной балки. Это позволит избежать попадания грязи, воды и прочих ненужных веществ внутрь фаркопа, что предотвратит раннее развитие коррозии.
Как создать загрузочный установочный USB-накопитель для macOS Big Sur Beta
Опытные пользователи Mac часто хотят создать установщик с загрузочного диска для бета-версии macOS Big Sur, позволяющий использовать что-то вроде флэш-накопителя USB для загрузки и установки macOS Big Sur на любой совместимый Mac.
Загрузочный установщик MacOS USB-накопители обеспечивают возможность чистой установки macOS Big Sur, обновления до macOS Big Sur, установки бета-версии macOS Big Sur на несколько компьютеров Mac без повторной загрузки установщика, а также возможность использовать Дисковую утилиту для разделения и удаления машина, выполнять реставрацию Time Machine и многое другое.
Если вы заинтересованы в создании загрузочного установочного USB-накопителя macOS Big Sur, в этом руководстве будет подробно рассмотрен этот процесс.
Требования для создания загрузочного USB-накопителя MacOS Big Sur
Чтобы создать загрузочный диск с установщиком бета-версии macOS Big Sur, вам потребуется следующее:
Если вы еще не загрузили установщик бета-версии macOS Big Sur, вам нужно будет сделать это до начала процесса, то есть вам также потребуется подключение к Интернету.
Остальная часть процесса создания USB-накопителя для установки macOS Big Sur (macOS 11 aka macOS 10. 16) связана с терминалом. Это означает, что этот процесс больше всего подходит для опытных пользователей с пониманием командной строки. Неправильное использование командной строки в этом процессе может привести к безвозвратной потере данных из-за стирания неправильного диска. Если вы не совсем уверены в своих возможностях, сделайте резервную копию своего Mac перед началом.
16) связана с терминалом. Это означает, что этот процесс больше всего подходит для опытных пользователей с пониманием командной строки. Неправильное использование командной строки в этом процессе может привести к безвозвратной потере данных из-за стирания неправильного диска. Если вы не совсем уверены в своих возможностях, сделайте резервную копию своего Mac перед началом.
Как сделать загрузочный USB-накопитель для MacOS Big Sur Beta
Обязательно используйте точный синтаксис в командной строке, несоблюдение этого правила может привести к безвозвратной потере данных.Действуйте на свой страх и риск.
- Подключите USB-накопитель к Mac, который вы хотите превратить в загрузочную программу установки MacOS Big Sur, присвоив диску имя «UNTITLED» *
- Откройте приложение «Терминал» через Spotlight, нажав Command + пробел, набрав Terminal и нажав клавишу возврата, через Launchpad или через папку Utilities в Finder
- Введите команду в командной строке терминала, соответствующую имеющейся у вас версии macOS Big Sur (версии имеют разные имена установщика приложений), предполагая, что «UNTITLED» — это имя USB-накопителя, который нужно преобразовать в загрузочный установочный диск macOS Big Sur.
 :
: - Дважды проверьте правильность синтаксиса и правильность указания тома, затем нажмите клавишу возврата / ввода и введите пароль администратора, чтобы начать процесс создания загрузочного установщика **
MacOS Big Sur final
sudo / Applications / Install \ macOS \ Big \ Sur.app / Contents / Resources / createinstallmedia --volume / Volumes / UNTITLED --nointeraction
MacOS Big Sur public beta
sudo / Applications / Install \ macOS \ Big \ Sur \ Beta.app/Contents/Resources/createinstallmedia --volume / Volumes / UNTITLED --nointeraction
MacOS Big Sur Beta 2 и выше
sudo / Applications / Install \ macOS \ 11 \ Beta.app/Contents/Resources/createinstallmedia --volume / Volumes / UNTITLED --nointeraction
MacOS Big Sur Developer Beta 1
sudo / Applications / Install \ macOS \ Beta.app / Contents / Resources / createinstallmedia --volume / Volumes / UNTITLED
Дайте процессу завершиться, это может занять некоторое время в зависимости от скорости Mac, скорости используемого USB-накопителя и других переменных. По завершении терминал выдаст сообщение «Готово».
По завершении терминал выдаст сообщение «Готово».
После успешного создания загрузочного USB-установочного диска MacOS Big Sur 11.0 USB он будет автоматически смонтирован на Mac и готов к использованию.
На этом этапе вы можете использовать загрузочный установочный диск бета-версии macOS Big Sur так же, как любой другой загрузочный диск или установочный диск на любом другом Mac, совместимом с macOS Big Sur.
* Вы можете назвать USB-накопитель как-нибудь иначе, но синтаксис в том виде, в каком он написан, предназначен для диска с именем UNTITLED (который используется по умолчанию для недавно отформатированного диска с помощью Дисковой утилиты).
** Если в командной строке появляется сообщение об ошибке «команда не найдена», это, вероятно, связано с синтаксической ошибкой или потому, что «Установить macOS Beta.app» не найден в папке «Приложения», как ожидалось. Дважды проверьте синтаксис на наличие опечаток и убедитесь, что установщик бета-версии macOS Big Sur находится в каталоге / Applications.
Как загрузить Mac с установочного USB-накопителя MacOS Big Sur
Загрузка Mac с загрузочного диска в большинстве случаев довольно проста ***:
- Подключите установочный диск macOS Big Sur beta к Mac
- Перезагрузите Mac, если он уже запущен, в противном случае загрузите его как обычно
- Сразу после загрузки Mac нажмите и удерживайте клавишу OPTION, продолжая удерживать OPTION / ALT, пока не увидите меню загрузки Mac.
- Выберите том установщика macOS Big Sur, чтобы запустить Mac с
Что делать, если Mac не загружается с загрузочного установочного USB-накопителя macOS Big Sur?
*** Обратите внимание, что на некоторых новых компьютерах Mac с микросхемой безопасности вам может потребоваться вручную включить возможность запуска Mac с внешнего загрузочного диска.Сделать это с помощью:
- Перезагрузите Mac, удерживая Command + R, чтобы перейти в режим восстановления
- Выберите «Startup Security Utility» в меню «Утилиты» и авторизуйтесь у администратора .
- Выберите «Разрешить загрузку с внешнего носителя».

Это позволит Mac загружаться с загрузочного установочного диска Big Sur, как обычно, в соответствии с указаниями выше.
Несмотря на это, после загрузки Mac с установочного диска бета-версии macOS Big Sur вы можете отформатировать Mac, разбить его на разделы, изменить и создать тома APFS, восстановить из Time Machine, выполнить чистую установку, обновить Mac до MacOS Big Sur и многое другое. .
Успешно ли вы создали загрузочный установочный диск бета-версии macOS Big Sur с использованием подхода командной строки, подробно описанного здесь? Вы использовали другой метод для создания загрузочного диска Big Sur? Поделитесь своими мыслями и опытом в комментариях ниже.
Связанные
Управление средами — документация conda 4.9.2.post24 + e37cf84a
С помощью conda вы можете создавать, экспортировать, перечислять, удалять и обновлять
среды с разными версиями Python и / или
пакеты, установленные в них. Переключение или перемещение между
среды называется активацией среды. Вы также можете
поделиться файлом среды.
Переключение или перемещение между
среды называется активацией среды. Вы также можете
поделиться файлом среды.
Примечание
Для описанных команд доступно множество опций. на этой странице. Подробнее см. Справочник команд.
Примечание
conda активировать и conda деактивировать работает только на conda 4.6 и более поздних версиях.
Для версий conda до 4.6:
Подсказка
По умолчанию среды устанавливаются в envs в каталоге conda.См. Раздел Определение местоположения для среды.
или запустите conda create --help для получения информации об указании
другой путь.
Используйте терминал или запрос Anaconda для следующих шагов:
Для создания среды:
conda create - имя myenv
Примечание
Замените
myenvименем среды.Когда conda попросит вас продолжить, введите
y:
Это создает среду myenv в
/ envs /.Нет пакеты будут установлены в этой среде.
Чтобы создать среду с определенной версией Python:
conda create -n myenv python = 3.6
Чтобы создать среду с определенным пакетом:
conda create -n myenv scipy
ИЛИ:
conda create -n myenv python установка conda -n myenv scipy
Чтобы создать среду с определенной версией пакета:
conda create -n myenv scipy = 0.15.0
ИЛИ:
conda create -n myenv python conda install -n myenv scipy = 0.15.0
Чтобы создать среду с определенной версией Python и несколько пакетов:
conda create -n myenv python = 3.6 scipy = 0
Создание вашего первого приложения Cordova
В этом руководстве показано, как создать приложение JS / HTML Cordova и развернуть его в
различные собственные мобильные платформы с использованием командной строки cordova интерфейс (CLI). Подробные сведения о командной строке Cordova см. В справке по интерфейсу командной строки
Подробные сведения о командной строке Cordova см. В справке по интерфейсу командной строки
Установка Cordova CLI
Средство командной строки Cordova распространяется как пакет npm.
Чтобы установить инструмент командной строки cordova , выполните следующие действия:
Загрузите и установите Node.js. На при установке вы должны иметь возможность вызывать
nodeиnpmна вашем командная строка.(необязательно) Загрузите и установите клиент git, если вы этого не сделаете. уже есть.После установки вы сможете вызвать
gitв вашей командной строке. CLI использует его для загрузки ресурсов, когда на них ссылаются с помощью URL-адреса репозитория git.Установите модуль
cordovaс помощью утилитыnpmот Node.js. Кордоваnpm.
в OS X и Linux:
$ sudo npm install -g cordovaВ OS X и Linux добавление к команде
npmпрефиксаsudoможет потребоваться для установки этой утилиты разработки в в противном случае ограниченные каталоги, такие как/ usr / local / share. Если вы используете необязательный
инструмент nvm / nave или иметь права записи в каталог установки,
вы можете опустить префикс
Если вы используете необязательный
инструмент nvm / nave или иметь права записи в каталог установки,
вы можете опустить префикс sudo. Есть Дополнительные советы доступно при использованииnpmбезsudo, если вы хотите это сделать.в Windows:
C: \> npm install -g cordova
Флаг -g выше указывает npm установить cordova глобально. Иначе
он будет установлен в подкаталог node_modules текущего
рабочий каталог.
После установки вы сможете запустить cordova в командной строке без аргументов, и он должен
распечатать текст справки.
Создать приложение
Перейдите в каталог, в котором вы храните исходный код, и создайте проект Cordova:
$ cordova create hello com.example.hello HelloWorld
Это создает необходимую структуру каталогов для вашего приложения cordova. По умолчанию сценарий
По умолчанию сценарий cordova create генерирует скелетное веб-приложение, домашней страницей которого является www / index проекта.html файл.
См. Также
Добавить платформы
Все последующие команды необходимо запускать в каталоге проекта, или любые подкаталоги:
Добавьте платформы, на которые вы хотите настроить таргетинг своего приложения. Мы добавим платформу ios и android и обеспечим их сохранение в файлах config.xml и package.json :
$ Cordova Platform add ios
Платформа $ cordova добавить android
Чтобы проверить текущий набор платформ:
Выполнение команд для добавления или удаления платформ влияет на содержимое каталог платформ проекта , где каждая указанная платформа отображается как подкаталог.
Примечание. При использовании интерфейса командной строки для создания приложения вы должны , а не , редактируйте какие-либо файлы в каталоге
/ platform /.Файлы в этом каталоге обычно перезаписываются при подготовке приложений для сборки или при повторной установке плагинов.
См. Также
Установить предварительные условия для строительства
Чтобы создавать и запускать приложения, вам необходимо установить SDK для каждой платформы, на которую вы хотите ориентироваться. В качестве альтернативы, если вы используете браузер для разработки, вы можете использовать браузер , платформу , для которой не требуются какие-либо SDK платформы.
Чтобы проверить, удовлетворяете ли вы требованиям для создания платформы:
$ Кордова требования
Результаты проверки требований для android:
Java JDK: установлен.
Android SDK: установлен
Цель Android: установлен android-19, android-21, android-22, android-23, Google Inc.:Google API: 19, Google Inc.:Google API (образ системы x86): 19, Google Inc.:Google API: 23
Gradle: установлен
Результаты проверки требований для ios:
Apple OS X: не установлена
Для инструмента Cordova для iOS требуется Apple OS X
Ошибка: не удалось выполнить проверку некоторых требований.
См. Также
Создайте приложение
По умолчанию сценарий cordova create создает скелет веб-приложения, стартовой страницей которого является www / index проекта.html файл. Любые
инициализация должна быть указана как часть обработчика события deviceready, определенного в www / js / index.js .
Выполните следующую команду, чтобы построить проект для всех платформ :
При желании вы можете ограничить объем каждой сборки конкретными платформами — в данном случае ios:
См. Также
Протестируйте приложение
SDKдля мобильных платформ часто поставляются в комплекте с эмуляторами, которые выполнить образ устройства, чтобы вы могли запускать приложение из дома экран и посмотрите, как он взаимодействует со многими функциями платформы.Запустить команду, например следующую, чтобы перестроить приложение и просмотреть его в эмулятор конкретной платформы:
$ cordova эмулировать android
После команды cordova emulate обновляется эмулятор. изображение для отображения последней версии приложения, которое теперь доступно для
запуск с домашнего экрана:
изображение для отображения последней версии приложения, которое теперь доступно для
запуск с домашнего экрана:
Вы также можете подключить трубку к компьютеру и проверить приложение напрямую:
Перед запуском этой команды вам необходимо настроить устройство для тестирование, следуя процедурам, которые различаются для каждой платформы.
См. Также
Добавить плагины
Вы можете изменить созданное по умолчанию приложение, чтобы использовать преимущества стандартных веб-технологий, но для того, чтобы приложение получило доступ к функциям на уровне устройства, вам необходимо добавить плагины.
Плагин предоставляет Javascript API для встроенных функций SDK. Плагины обычно размещаются на npm, и вы можете искать их на странице поиска плагинов. Некоторые ключевые API-интерфейсы предоставляются проектом с открытым исходным кодом Apache Cordova и называются API-интерфейсами основных подключаемых модулей.Вы также можете использовать интерфейс командной строки для запуска страницы поиска:
$ Кордова плагин поиск камеры
Чтобы добавить и сохранить плагин камеры в package., мы укажем имя пакета npm для плагина камеры: json
json
$ cordova plugin добавить cordova-plugin-camera
Получение плагина "cordova-plugin-camera@~2.1.0" через npm
Установка "кордова-плагин-камера" на андроид
Установка "кордова-плагин-камера" для ios
Плагинытакже можно добавить с помощью каталога или репозитория git.
ПРИМЕЧАНИЕ : CLI добавляет код подключаемого модуля в соответствии с требованиями для каждой платформы. Если вы хотите разрабатывать с помощью инструментов оболочки нижнего уровня или SDK платформы как описано в Обзоре, вам необходимо запустить утилиту Plugman, чтобы добавлять плагины отдельно для каждой платформы. (Для получения дополнительной информации см. Использование Plugman для управления плагинами.)
Используйте плагин ls (или список плагинов , или плагин отдельно) для просмотра
установленные плагины. Каждый отображается своим идентификатором:
$ Cordova плагин ls
Кордова-плагин-камера 2. 1.0 «Камера»
cordova-plugin-whitelist 1.2.1 «Белый список»
1.0 «Камера»
cordova-plugin-whitelist 1.2.1 «Белый список»
См. Также
Использование слияния для настройки каждой платформы
Хотя Кордова позволяет легко развернуть приложение для множества различных
платформы, иногда вам нужно добавить настройки. В этом случае,
вы не хотите изменять исходные файлы в различных каталогах www в каталоге платформ верхнего уровня , потому что они регулярно
заменен на кроссплатформенный исходный код каталога верхнего уровня www .
Вместо этого верхний уровень объединяет каталог , предлагая место для указания
активы для развертывания на определенных платформах. Для каждой платформы
подкаталог в пределах объединяет отражает структуру каталогов www дерево исходных текстов, позволяющее переопределить или добавить файлы по мере необходимости.
Например, вот как вы можете использовать слияния для увеличения значения по умолчанию
размер шрифта для устройств Android:
Отредактируйте файл
www / index., добавив ссылку на дополнительный CSS файл, html
html отменяет.cssв данном случае:При желании создайте пустой файл
www / css / overrides.css, который применять для всех сборок, отличных от Android, чтобы предотвратить ошибку отсутствия файла.Создайте подкаталог
cssв пределахmerges / android, затем добавьте соответствующий файлoverrides.css. Укажите CSS, который переопределяет Размер шрифта по умолчанию, равный 12 пунктам, указан в пределахwww / css / index.css, для пример:
Когда вы перестраиваете проект, версия Android имеет настраиваемый размер шрифта, остальные остаются без изменений.
Вы также можете использовать слияния для добавления файлов, которых нет в оригинале www справочник. Например, приложение может содержать кнопку возврата графика в интерфейс iOS, хранится в
Например, приложение может содержать кнопку возврата графика в интерфейс iOS, хранится в объединяет / ios / img / back_button.png , а версия Android может
вместо этого захватите события обратной кнопки с соответствующего оборудования
кнопка.
Обновление Кордовы и вашего проекта
После установки утилиты cordova вы всегда можете обновить ее до
последнюю версию, выполнив следующую команду:
$ sudo npm update -g cordova
Используйте этот синтаксис для установки определенной версии:
$ sudo npm install -g [email protected]
Запустите cordova -v , чтобы узнать, какая версия работает в данный момент. Чтобы найти последнюю выпущенную версию Cordova, вы можете запустить:
$ npm info cordova version
Для обновления целевой платформы:
$ обновление платформы cordova android --save
Обновление платформы $ cordova ios --save
.

 :
: Нет
пакеты будут установлены в этой среде.
Нет
пакеты будут установлены в этой среде. Если вы используете необязательный
инструмент nvm / nave или иметь права записи в каталог установки,
вы можете опустить префикс
Если вы используете необязательный
инструмент nvm / nave или иметь права записи в каталог установки,
вы можете опустить префикс  Файлы
в этом каталоге обычно перезаписываются при подготовке
приложений для сборки или при повторной установке плагинов.
Файлы
в этом каталоге обычно перезаписываются при подготовке
приложений для сборки или при повторной установке плагинов.
 1.0 «Камера»
cordova-plugin-whitelist 1.2.1 «Белый список»
1.0 «Камера»
cordova-plugin-whitelist 1.2.1 «Белый список»
 html
html